Come rendere accessibile una tabella utilizzando la nuova versione del plugin TinyMCE Advanced
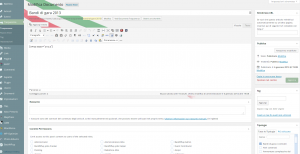
Realizziamo una tabella con gli strumenti messi a disposizione dal plugin

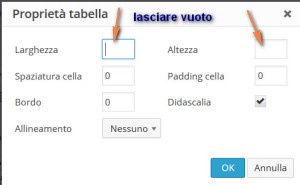
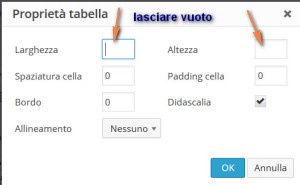
costruiamo la tabella

Inseriamo i dati, da “tabella” è possibile aggiungere o eliminare righe, dividere o unire celle
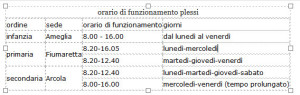
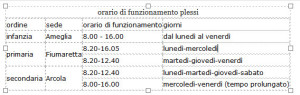
La tabella si presenterà così

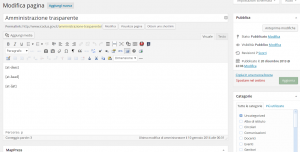
Vediamo adesso con piccoli interventi in html come rendere accessibile la tabella e colorare le righe
Di seguito la stessa tabella in html:
<table border=”0″ cellspacing=”0″ cellpadding=”0″><caption>orario di funzionamento plessi</caption>
<tbody>
<tr>
<td>ordine</td>
<td>sede</td>
<td>orario di funzionamento</td>
<td>giorni</td>
</tr>
<tr>
<td>infanzia</td>
<td>Ameglia</td>
<td>8.00 – 16.00</td>
<td>dal lunedì al venerdì</td>
</tr>
<tr>
<td rowspan=”2″>primaria</td>
<td rowspan=”2″>Fiumaretta</td>
<td>8.20-16.05</td>
<td>lunedì-mercoledì</td>
</tr>
<tr>
<td>8.20-12.40</td>
<td>martedì-giovedì-venerdì</td>
</tr>
<tr>
<td rowspan=”2″>secondaria </td>
<td rowspan=”2″>Arcola </td>
<td>8.20-12.40</td>
<td>lunedì-martedì-giovedì-sabato</td>
</tr>
<tr>
<td>8.00-16.00</td>
<td style=”text-align: left;”>mercoledì-venerdì (tempo prolungato)</td>
</tr>
</tbody>
</table>

L’attributo <caption> equivale alla didascalia della tabella,cioè il titolo che è già presente nelle funzionalità del nuovo plugin; lo stesso vale per l’attributo <td rowspan= “2”>, cioè equivale ad “unisci celle” (il 2 in questo caso indica il numero delle colonne che la cella occupa).
Inseriamo il sommario: l’attributo <summary> descrive la tabella
il tag <th> serve per intestazione di cella
il tag <tr class=”tdalt”> per colorare la riga di bianco (in questo caso ho alternato le righe pari)
Selezionati gli attributi da inserire
<table summary=”orario di funzionamento, ordine,sede,giorni” border=”0″ cellspacing=”0″ cellpadding=”0″><caption>orario di funzionamento plessi</caption>
<tbody>
<tr><th>ordine</th><th>sede</th><th>orario di funzionamento</th><th>giorni</th></tr>
<tr class=”tdalt”>
<td>infanzia</td>
<td>Ameglia</td>
<td>8.00 – 16.00</td>
<td>dal lunedì al venerdì</td>
</tr>
<tr>
<td rowspan=”2″>primaria</td>
<td rowspan=”2″>Fiumaretta</td>
<td>8.20-16.05</td>
<td>lunedì-mercoledì</td>
</tr>
<tr class=”tdalt”>
<td>8.20-12.40</td>
<td>martedì-giovedì-venerdì</td>
</tr>
<tr>
<td rowspan=”2″>secondaria</td>
<td rowspan=”2″>Arcola</td>
<td>8.20-12.40</td>
<td>lunedì-martedì-giovedì-sabato</td>
</tr>
<tr class=”tdalt”>
<td>8.00-16.00</td>
<td >mercoledì-venerdì (tempo prolungato)</td>
</tr>
</tbody>
</table>
Il risultato è questo



















Commenti recenti